As a software developer, some of the items on your project list would be to build your app or software to be responsive on any device, code that is easy to read and maintain and make your coding easy to work with and not a nightmare to figure it out. Well, with tailwind keeping your code clean and your designs unique is very easy.
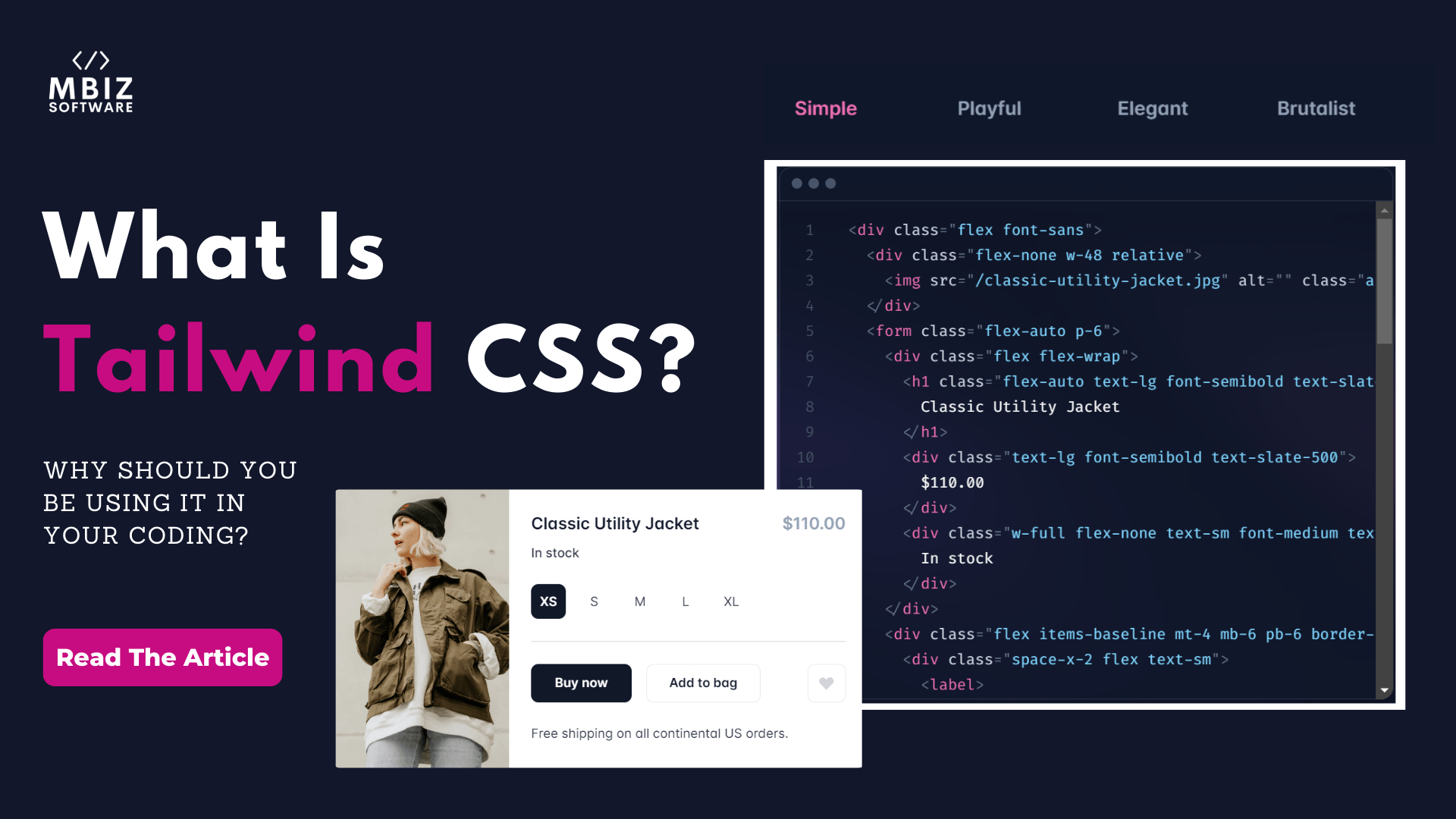
What is tailwind?
Tailwind is a low-level utility-first CSS framework designed to build unique and simple code through the use of utility classes without having to write any custom CSS or having to leave your HTML. Tailwind’s API is a collection of CSS which is classified into utility classes that are used to control elements and create unique CSS designs.
Tailwind CSS doesn’t require a base format like the other CSS frameworks such as Bootstrap, where Bootstrap resets and installs its default styles on top of the base, whereas Tailwind strips any existing styling present and gives you a clean base to build upon. With Tailwind, you build your version of components using the utility classes which makes every tailwind project unique, which is one of the advantages of Tailwind, you get full control over each component since you’re the one designing and building each component, unlike Bootstrap where a button component in bootstrap is the same for every project unless you do customize it further.
Advantages of Tailwind
- Minimal Custom CSS
Tailwind is a collection of CSS designed and integrated into utility classes, which you as a software developer can use the utility classes in your coding to easily apply CSS to your project without having to build custom CSS.
- Flexibility; Full Control Over CSS
Tailwind doesn’t preset default styles, rather it gives you complete control over your components. For Example; A Button component in Tailwind isn’t based on a preset or the heading tags aren’t fixed on a default size. This level of flexibility allows you, as the coder, to create unique designs and components without your code getting complex.
- Simpler and lighter files
If you are writing custom CSS for every component and a new feature, you can end up with large and heavy CSS files, which will be problematic for the performance of your application. Using the Tailwind CSS framework you can re-use your styles with utilities such as padding.
When working with duplicated content, for example, a movie directory, you don’t have to repeat the utilities for each movie, rather you can extract your utilities into a component or a template partial and make all your changes in one place, making your code lighter and way easier to edit and maintain.
Using Tailwind to improve your code
You most probably are wondering if you should even be considering the Tailwind framework when there are so many other frameworks out there. Tailwind is a low-level utility framework that gives you unrestricted control over your CSS as a developer, so if you need such flexibility in your software projects, then Tailwind is your option. It is also very lightweight and has its benefits.
In summary, you can apply the Tailwind framework to your React project, Angular project, Vue, Blade, etc… It is highly recommended to install the Tailwind CSS IntelliSense extension when you’re getting started on your Tailwind project. This extension helps you with autocompleting your class names, previewing the complete CSS for a class name and so many other uses which can be a great support for someone just getting started on the framework.
Our team of software developers at MBiz Software, use the tailwind framework in most of their projects to build better, awesome applications. Want to get in touch? Visit MBiz Software here