If you’re a programmer, you undoubtedly have a set of go-to resources that keep you going. But imagine if you could install a Chrome extension that brings your resources just a click of a button away! You could make your work process so much more faster and efficient. We compiled 10 of the most useful Chrome extensions for software developers. The features, prices, and user-friendliness of the tools vary. In any case, you can expect a significant increase in output and a more robust web development and coding career as a result of using any of these methods. Here they are:
1) Githunt
This is a Chrome extension that should be investigated first by developers that spend a lot of time on Github. If you use Chrome, Githunt will open a new tab in your browser and show you all the recently popular Github projects. You may use this add-on to look for various projects, and then pick one to examine in further detail.
Their key features include:
- Streamlining the process of seeing the most popular Github projects and extracting the useful information behind them.
- When working on a project, Githunt can point you in the direction of the most popular repositories of the last week .
- Githunt will remember your preferences and filter the repositories it displays for you going forward based on your selections.
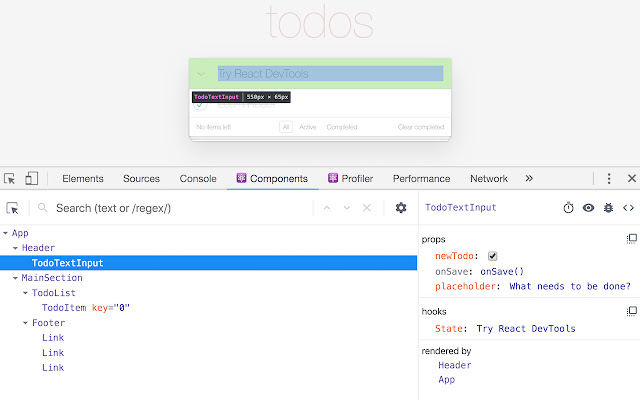
2) React Developer Tools

The open-source React JavaScript library has its own Chrome DevTools plugin called React Developer Tools. You may use the Chrome Developer Tools to look at the structure of your React components.
Chrome DevTools adds a “React” tab. This tab displays the page’s root React Components and their subcomponents. Selecting a Component in this tab lets you change its props and state on the right panel. The breadcrumbs at the bottom show the selected Component, the Component that made it, and so on. The React tab will automatically choose the correct Component when you inspect a DOM element in the Elements Tab. Breakpoints in the render phase will automatically choose the Component. Step through the render tree to discover how one Component impacts another.
Here are some of its features:
- Provides access to the page’s underlying React component tree for editing and inspection.
- It lets you test the components’ properties, state, hooks, and more.
- Enables you to identify if an application made use of React. js
3) Angular Developer Tools
Angular DevTools is an extension of Chrome DevTools that includes debugging and profiling features unique to Angular. Use Angular DevTools to examine the framework of your project and see how the directive and component instances will look in the final product. The profiler tab provides useful information about the application’s performance by detailing the change detection cycles, their causes, and the amount of time Angular spends on each.
Its key features include:
- Developing several platforms efficiently.
- The application is of a very high standard.
- Enhanced Rapidity and Efficiency.
- Rapid progress in the developmen.
- Code that can be read, and tested
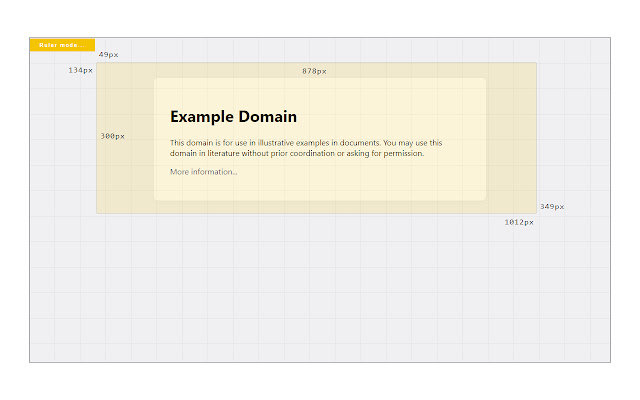
4) Page Ruler

Page Ruler will help you maintain pixel-perfect designs. The ruler feature lets you measure the distance between two points on a web page in pixels, as well as the exact size of individual elements.
Features:
- The components may be chosen and examined with great ease.
- Assures the highest possible precision.
- Great interaction design.
- Facilitated access; one-step completion with a click.
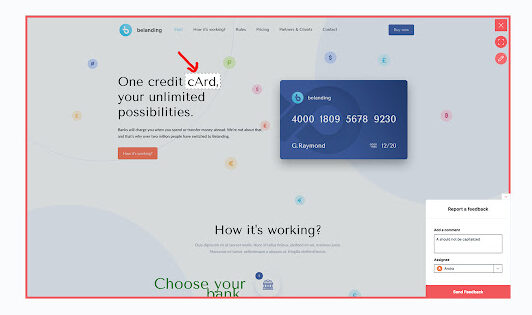
5) Usersnap

Use in-browser screenshots and comments to communicate website feedback and issue reports. User acceptability testing (UAT) and communicating design and development comments are both simplified with Usersnap’s help. Usersnap helps software firms like Microsoft, Canva, and others expedite their QA and user feedback processes.
Features include:
- Take a screenshot right from the user’s browser to see exactly what they see.
- There is no need to add any more code to your site or app in order to take advantage of the browser extension’s features.
- Work together and share information by using Usersnap to manage task assignments and team progress. If you want to improve collaboration, using labels, attachments, and comments can help.
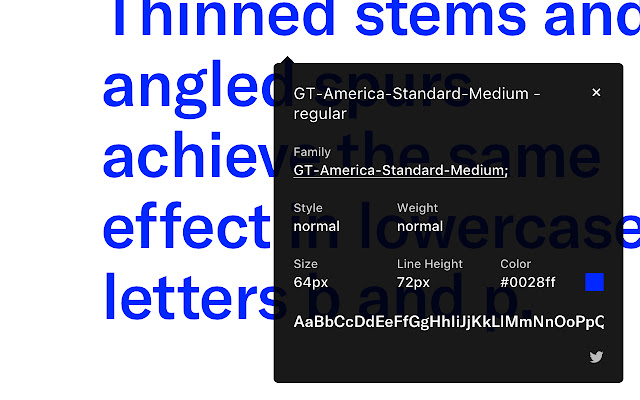
6) WhatFont

WhatFont is a handy tool for quickly determining a website’s typefaces for developers and site owners. Additionally, this Chrome web extension allows you to recognize specifics such as color, size, and font weight. Therefore, WhatFont may be the ideal tool to rely on the next time you want to collect the best examples of web pages.
They have useful features such as:
- Quickly and easily determining the typefaces used and the families they belong to on any website.
- Designers need just mouse over a web font once to see detailed information about WhatFont.
- Compatible with the Google Font API.
7) JSONVue

To examine and modify JSON information in real-time, install the JSON Viewer plugin for Google Chrome. It’s a terrific resource for programmers, since it allows them to do everything from inspecting and modifying JSON data in the browser to creating new JSON data from scratch.
When installed, the JSONView add-on displays JSON files in the browser just like XML files. In addition to highlighting and formatting, you can also collapse arrays and objects within the document. The raw text will be displayed by JSONView regardless of whether or not there are any errors in the JSON document.
Its features include:
- In the role of a JSON formatter.
- Uses TypeScript and has d.ts support.
- Help reading JSON for item information.
- Include a modifying mode
8) Lorem Ipsum Generator

The filler text generator, Lorem Ipsum Generator, is a useful tool for creating sample webpages and coding. The web extension may be easily installed and delivered as advertised. You may simply specify how many copies of Lorem Ipsum you need and then copy and paste them into the placeholder when the material has been produced.
Features:
- It’s a quick and easy way to generate filler texts.
- Though optimized for speed, it may be readily modified to meet the needs of individual developers.
- The produced filler content is readily accessible on the clipboard for easy pasting by developers
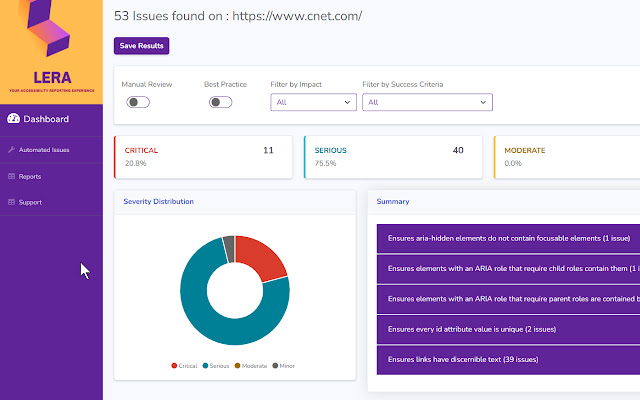
9) LERA

With LERA, you may use your Chrome browser with the added convenience of automatic accessibility report filing. It might be difficult for developers to adhere to all of the accessibility standards. Automated accessibility flaws on the site may be found and fixed with the use of an accessibility auditing and reporting tool like LERA, and the findings can be exported to Excel. Developers may now move more quickly and provide universal access to data.
Features:
- Simple one-click setup that costs nothing extra.
- Get the full accessibility audit in Excel format with your own headers by clicking here.
- Check many URLs at once and provide a detailed report.
- Make use of a mini-archive to save and retrieve reports for later comparison
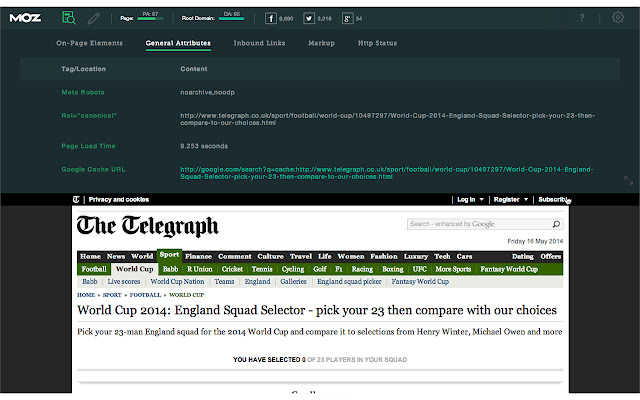
10) Mozbar SEO

If you use Chrome, you may download the free MozBar extension to your browser to get link analytics and perform other SEO tasks on the fly. MozBar displays the Domain Authority, Page Authority, and a number of backlinks for websites while you browse the web. You may also examine meta tags, highlight followed and unfollowed links, as well as internal and external connections, and delve into the page’s structure and content. If you have MozBar and a Moz Pro account, you can generate as many reports on-page optimization as you like.
Features:
- Make your own searches tailored to a specific engine, nation, area, or even city.
- You can easily check the PA and DA of any page or site.
- While browsing any search engine results page, you may now access and examine link metrics from many sites.
- Keyword highlighting and link classification (Followed, No-Followed, external, internal) are two of the most useful features of this extension.
- Make accessible the page’s components, general characteristics, markup, and HTTP status
As you can see, the Chrome Web Store is stocked with a wide variety of useful extensions. There is a strong connection between many of the aforementioned add-ons and applications and increased efficiency in work and daily life. It’s possible to spend a lifetime learning everything there is to know about web development. Web developers may apply these extensions to boost efficiency, resolve issues, and streamline processes in order to produce high-quality content.
There’s a Chrome extension for every web developer’s needs, whether it’s to read CSS or rapidly generate placeholder font and color palettes, or verify responsiveness for new site designs in different window sizes. As long as there are web developers, we may expect constant evolution in the realms of development infrastructure, user expectations, and the internet itself. We at MBiz Software are more than simply coders—we are your partner in driving technological advancement and provide you with only the best. Send in your details, and let’s chat!
Got a Project or Idea?
Send us the details and we’ll be in touch within 24 hours.